Newsletter
◕‿‿◕

Una señal es una forma de almacenar el estado de tu aplicación, similar a useState() en React. Pero hay algunas diferencias clave que dan a las señales la ventaja.
Qué es una señal
---
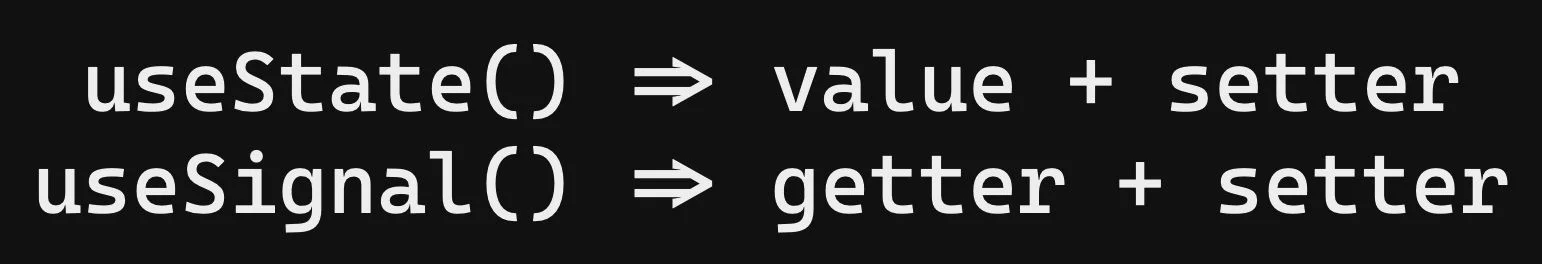
La diferencia clave entre Señales y state es que las Señales devuelven un getter y un setter, mientras que los sistemas no reactivos devuelven un valor (y un setter). Nota: algunos sistemas reactivos devuelven un getter/setter juntos, y otros como dos referencias separadas, pero la idea es la misma.
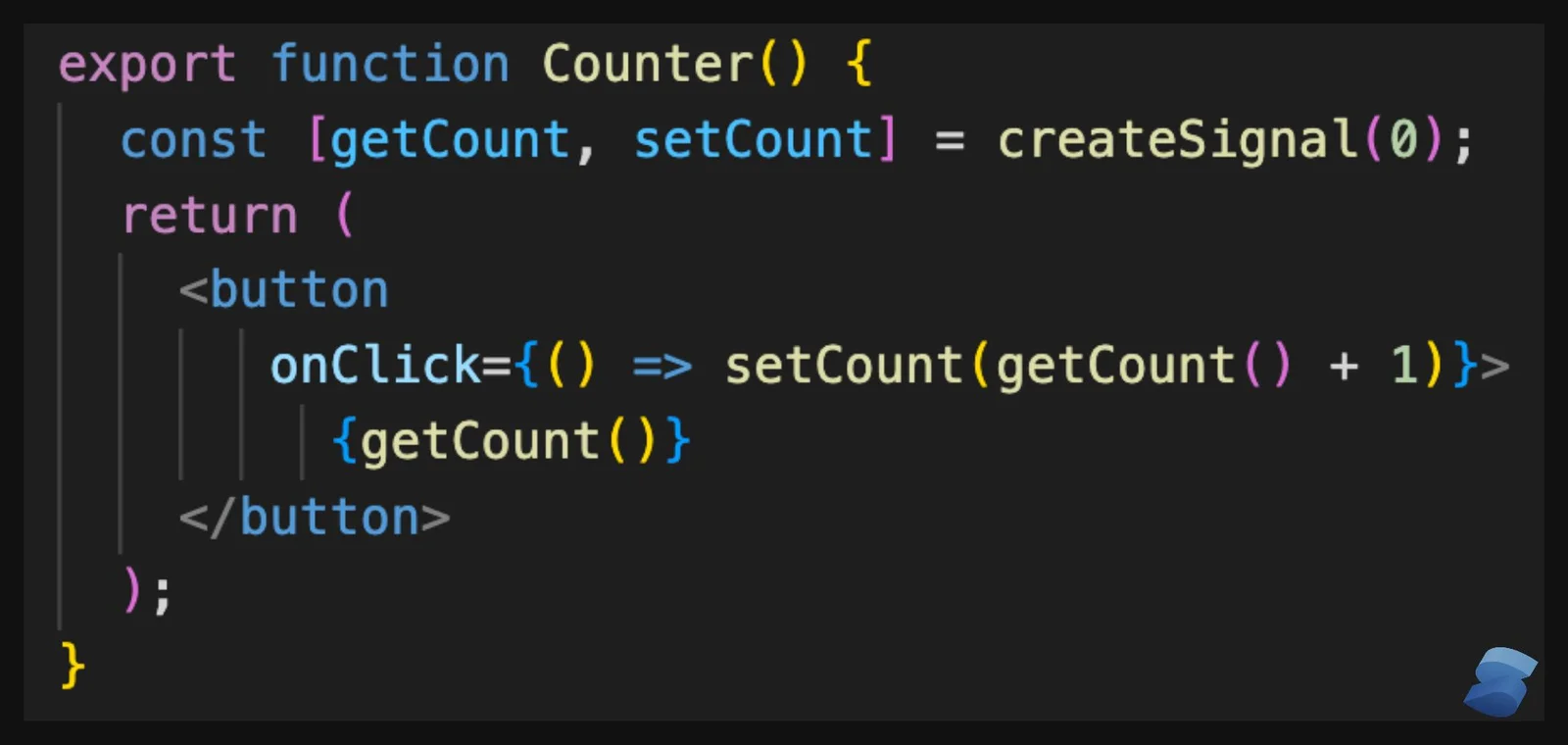
Veamos este código SolidJS como ejemplo.
Las señales son reactivas. Esto significa que necesitan hacer un seguimiento de quién está interesado en el state (suscriptores) y, si el state cambia, notificar a los suscriptores del cambio de state.
Para ser reactivas, las señales deben saber quién está interesado en el valor de la señal. Consiguen esta información observando en qué contexto se invoca al obtenedor de state. Al recuperar el valor del getter, le estás diciendo a la señal que esta ubicación está interesada en el valor. Si el valor cambia, esta ubicación necesita ser reevaluada. En otras palabras, invocar el getter crea una suscripción.
Por eso es importante pasar el state-getter en lugar del state-value. Pasar el state-value no da a la señal ninguna información sobre dónde se utiliza realmente el valor. Esta es la razón por la que distinguir entre state-reference y state-value es tan importante en las señales.
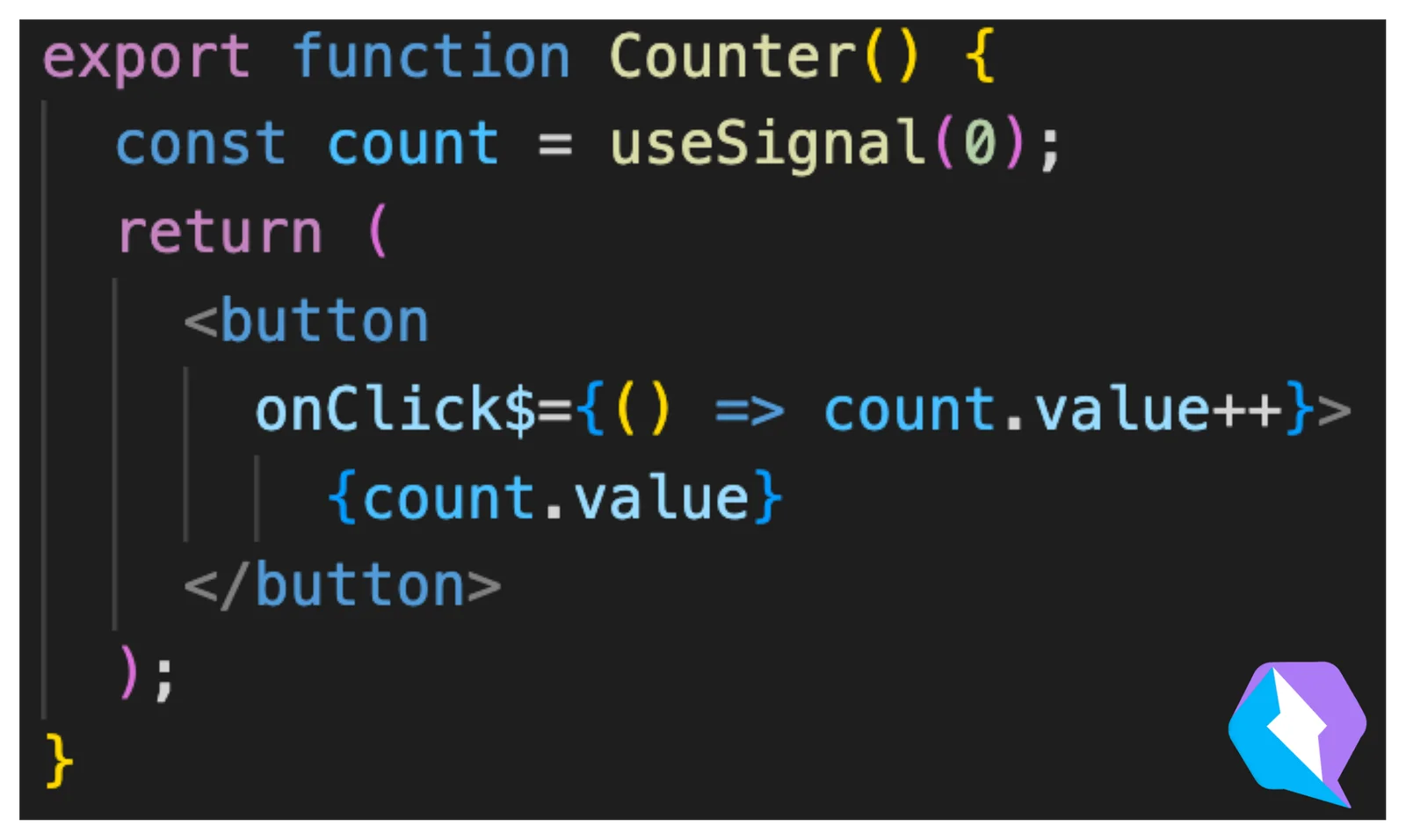
Para comparar, aquí está el mismo ejemplo en Qwik. Observa que (getter/setter) ha sido reemplazado por un único objeto con una propiedad
La principal diferencia entre ambos métodos es que los Signals proporcionan tanto un getter como un setter, mientras que los sistemas no reactivos solo devuelven un valor y un setter.
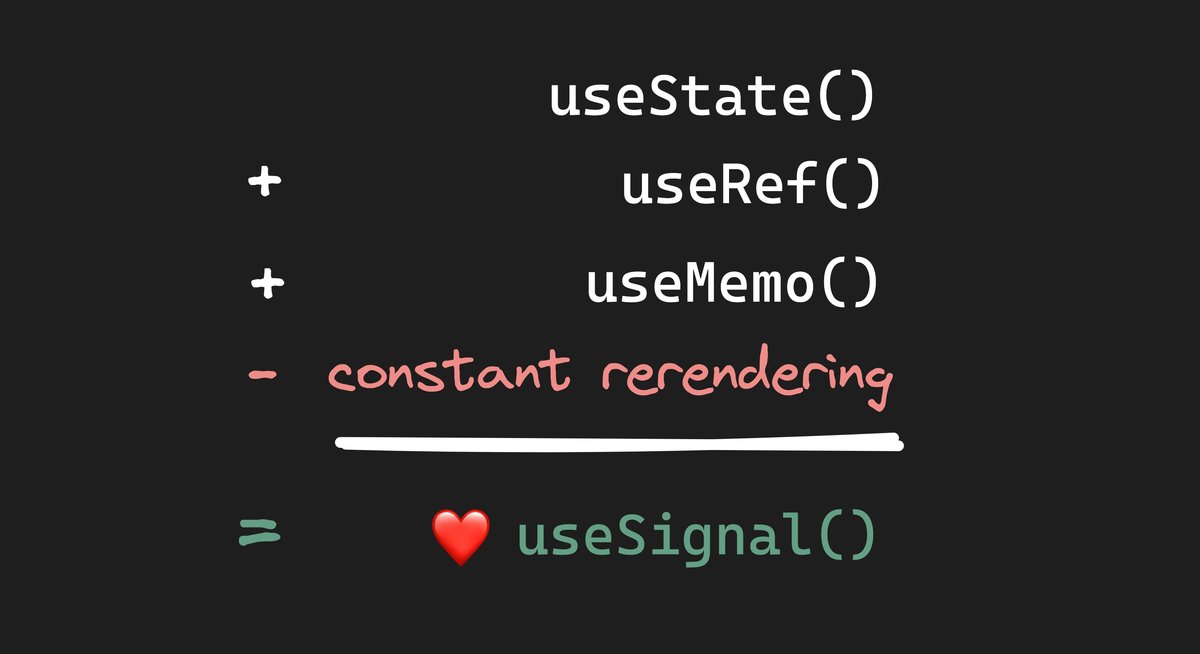
El uso de getters permite que el paso de la referencia de estado se separe de la lectura del valor del estado, lo que es importante para lograr la reactividad en los frameworks. Además, el artículo menciona que los Signals reducen la cantidad de trabajo que se realiza, eliminando la necesidad de memoización.
La implementación de Signals en los frameworks web puede simplificar la API y mejorar la eficiencia del rendimiento.
Qué es una señal
---
La diferencia clave entre Señales y state es que las Señales devuelven un getter y un setter, mientras que los sistemas no reactivos devuelven un valor (y un setter). Nota: algunos sistemas reactivos devuelven un getter/setter juntos, y otros como dos referencias separadas, pero la idea es la misma.
State vs. State
El problema es que la palabra state confunde dos conceptos distintos.- StateReference: El state-reference es una referencia al state.
- StateValue: Es el valor real almacenado en la referencia/almacenamiento de state.
Veamos este código SolidJS como ejemplo.
createSignal(): asigna el StateStorage y lo inicializa a0.getCount: una referencia al almacén que se puede pasar.getCount(): dice recuperar el valor del state.
¡No lo entiendo! A mí me parece lo mismo
Lo anterior explica en qué se diferencian las Señales del buen state, pero no explica por qué debería importarnos.Las señales son reactivas. Esto significa que necesitan hacer un seguimiento de quién está interesado en el state (suscriptores) y, si el state cambia, notificar a los suscriptores del cambio de state.
Para ser reactivas, las señales deben saber quién está interesado en el valor de la señal. Consiguen esta información observando en qué contexto se invoca al obtenedor de state. Al recuperar el valor del getter, le estás diciendo a la señal que esta ubicación está interesada en el valor. Si el valor cambia, esta ubicación necesita ser reevaluada. En otras palabras, invocar el getter crea una suscripción.
Por eso es importante pasar el state-getter en lugar del state-value. Pasar el state-value no da a la señal ninguna información sobre dónde se utiliza realmente el valor. Esta es la razón por la que distinguir entre state-reference y state-value es tan importante en las señales.
Para comparar, aquí está el mismo ejemplo en Qwik. Observa que (getter/setter) ha sido reemplazado por un único objeto con una propiedad
.value (que representa el getter/setter). Mientras que la sintaxis es diferente, el funcionamiento interno sigue siendo el mismo.
Más información de dennysjmarquez 🤜🤛🤓
En este artículo, el creador de Angular, Misko Hevery, argumenta que la utilización de Signals en los frameworks web es el futuro en lugar del uso de useState.La principal diferencia entre ambos métodos es que los Signals proporcionan tanto un getter como un setter, mientras que los sistemas no reactivos solo devuelven un valor y un setter.
El uso de getters permite que el paso de la referencia de estado se separe de la lectura del valor del estado, lo que es importante para lograr la reactividad en los frameworks. Además, el artículo menciona que los Signals reducen la cantidad de trabajo que se realiza, eliminando la necesidad de memoización.
La implementación de Signals en los frameworks web puede simplificar la API y mejorar la eficiencia del rendimiento.
Por 👉 MIŠKO HEVERY
builder.io • 3 min de lectura