- Previous
- 1 (current)
- 2
- Next

Una guía completa para entender y analizar los algoritmos
¡Hola a todos! En este artículo comparto con ustedes todo lo que he aprendido hasta ahora y todo lo que seguiré aprendiendo sobre los algoritmos, una de las herramientas más importantes en el mundo de la programación.Mi objetivo es no solo transmitirles mis conocimientos, sino también compartir con ustedes mi proceso de aprendizaje y descubrimiento en este fascinante tema.
Los algoritmos son la base de la resolución de problemas y la automatización de tareas, y conocerlos es fundamental.

En este artículo, explico de manera detallada y con ejemplos prácticos todos los conceptos clave relacionados con las API REST.
Comienzo explicando qué es una API, qué es JSON y qué es REST. Luego, profundizo en qué es una API REST y cuáles son los términos básicos que debemos conocer para trabajar con ellas, como Application, Client, Framework, CRUD, Method, Parameters, Resource, Payload, Request, Response, Authentication, Microservices, y muchos otros.
---

Les comparto mi receta casi perfecta en mi opinión, para lograr:
✅ Software limpio.
✅ Software mantenible.
✅ Software testeadle.
✅ Software escalable.
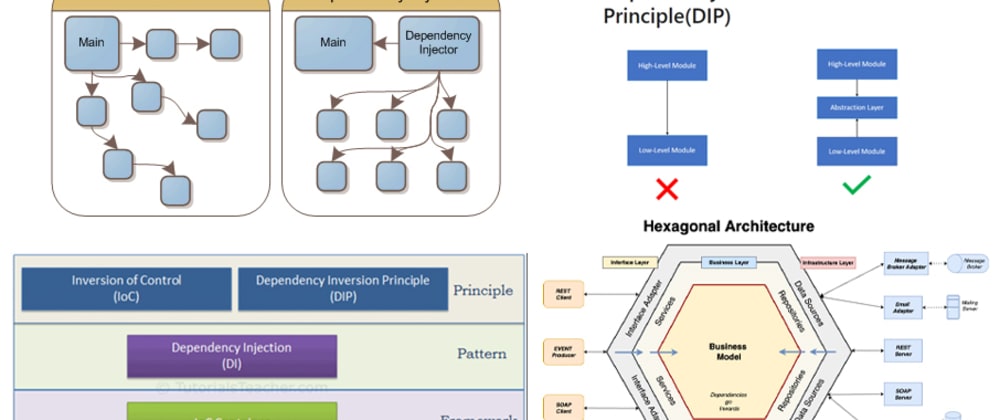
Está basada en el uso de:
- Dependency injection (Patrón de diseño)
- Inversion of control (Principio de diseño de software IoC)
- Dependency inversion (Principio SOLID - DIP)
- Hexagonal arquitectura (Arquitectura del software)

En la actualidad, el impacto de la deuda tecnológica en nuestros proyectos es cada vez más evidente.
A medida que avanza la tecnología, los requisitos y las expectativas de los clientes también cambian. Esto hace que muchas empresas se queden atrás en cuanto a sus competidores, lo que les obliga a invertir más recursos para alcanzar el mismo nivel.
La deuda tecnológica puede ser una gran amenaza para nuestros proyectos si no prestamos suficiente atención a ella. Si no estamos al día con las últimas tendencias, librerías, y herramientas disponibles, es probable que nuestro proyecto sea rechazado por los clientes o simplemente quede obsoleto antes de siquiera terminarlo.
---

Debido a la importancia de la seguridad para las canalizaciones de DevOps, muchos han optado por llamarlo DevSecOps en su lugar. ¿Qué es exactamente y cómo puede implementarlo correctamente en su organización? Vamos a ver.
Tabla de Contenidos:
- ¿Qué es DevSecOps?
- Ventajas de DevSecOps
- Cultura organizacional
- El ciclo de vida de DevSecOps
- Implementación de las herramientas y los procesos adecuados

How to implement Hexagonal architecture in frontend (Javascript/Typescript)
Arquitectura CLEAN para el frontend web con React, por Osman Cea ---

Cómo funciona Patterns.dev
Publicamos patrones, consejos y trucos para mejorar la forma en que diseña aplicaciones de forma gratuita. Tenga en cuenta que los patrones de diseño son descriptivos, no prescriptivos. Pueden guiarlo cuando enfrenta un problema que otros desarrolladores han encontrado muchas veces antes, pero no son una herramienta contundente para interferir en todos los escenarios. Patterns.dev pretende ser un catálogo de patrones (para aumentar la conciencia) en lugar de una lista de verificación (lo que debe hacer).---


✅ Mejora la legibilidad tu código Javascript aplicando Clean Code. Aprenderás a escoger mejores nombres para las variables, a escribir funciones más simples y legibles, a diseñar clases mejor estructuradas.
✅ Escribe código más intuitivo, testeable y tolerante a cambios gracias a los principios SOLID. No solo te enseñaremos cómo y cuándo aplicarlos, sino que además te explicaremos con detalle conceptos relacionados como el patrón adaptador o la inyección de dependencias.
---- Previous
- 1 (current)
- 2
- Next
