Revista
◕‿‿◕
Mostrando: 19 de 19 POST - filtrados por: React








Por 👉 DevJo

JavaScript es el hijo amado del desarrollo Frontend, pero TypeScript es el padre de este niño amado.
Aprende a abrazarlo junto con React...
Aprende a abrazarlo junto con React...
Por 👉 Niemvuilaptrinh

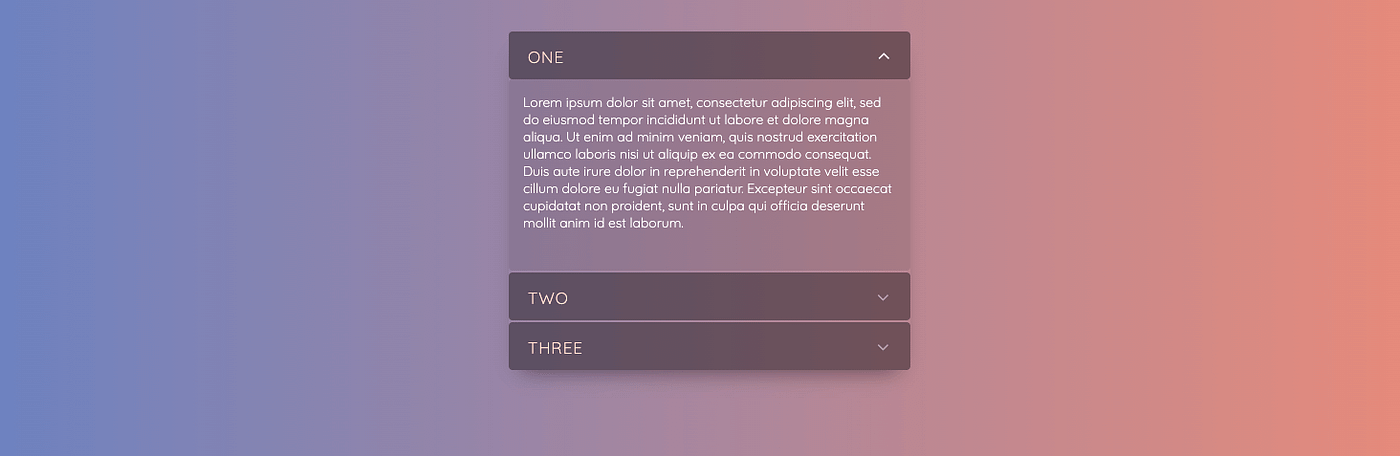
Desde una simple calculadora hasta React Drag and Drop, React JS Todo List, Paginación, y mucho pero mucho más…
Accordion React JS, Chatbox, React 3d Carouse, React Redux To Do List, React Upload Image, React Sign Up Form Template, etc...
Accordion React JS, Chatbox, React 3d Carouse, React Redux To Do List, React Upload Image, React Sign Up Form Template, etc...
Por 👉 Manujith Pallewatte

Abordar los errores en una aplicación web moderna no es un problema trivial. Con múltiples partes móviles complejas dentro de la misma aplicación, los errores pueden ocurrir desde varias fuentes.
De estos, los errores que ocurren en respuesta a una entrada del usuario son críticos. Para una experiencia de usuario adecuada, los errores deben propagarse al usuario final de una manera amigable para los humanos sin dañar toda la aplicación.
De estos, los errores que ocurren en respuesta a una entrada del usuario son críticos. Para una experiencia de usuario adecuada, los errores deben propagarse al usuario final de una manera amigable para los humanos sin dañar toda la aplicación.
Por 👉 Siddharth Venkatesh

La recursión es una de las construcciones de programación más comunes que existen. La recursividad en JavaScript, generalmente se implementa a través de funciones recursivas, donde una función se llama a sí misma. Un ejemplo muy común de una función recursiva es la función factorial.
Donde se pone interesante es cuando agregas React a la mezcla...
function factorial(x) {
if (x === 0) {
return 1;
}
return x * factorial(x - 1);
}Donde se pone interesante es cuando agregas React a la mezcla...
Por 👉 osintalex

Una forma elegante de usar React Context con los diferentes languages que que puede haberen una nuestra App, en-US, es-ES...
Por 👉 Matteo Possamai

Descubre los datos más importantes sobre estos dos gigantes frontend de JavaScript...
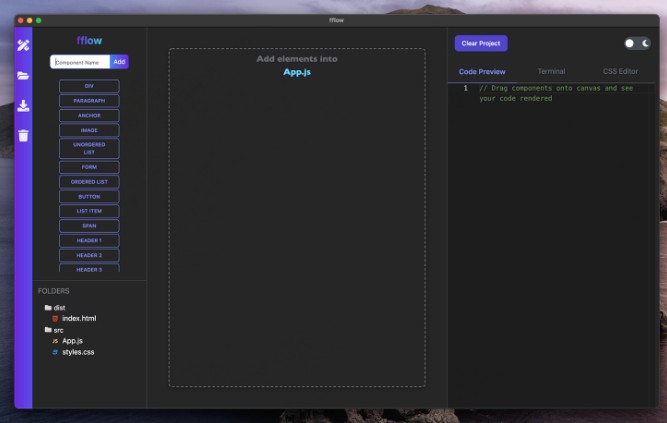
Por 👉 React

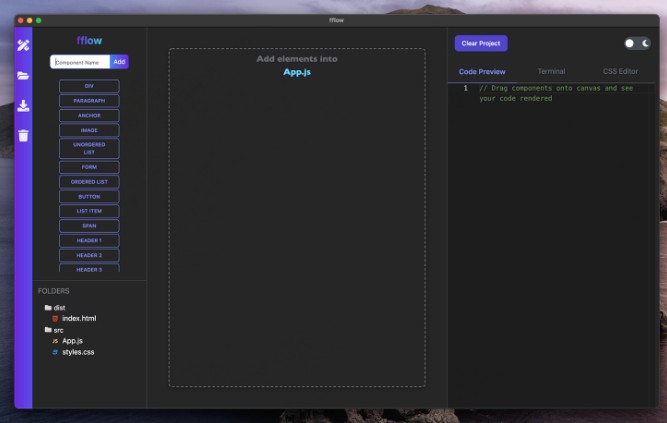
fflow - Una herramienta de código abierto fácil de usar para que todos los desarrolladores creen su aplicación
Por 👉 Pranay Jain

Cuando se trata de diseñar su aplicación React, tiene muchas opciones. ¿Cuál crees que elegirás?
He desglosado los cinco enfoques principales que puede tomar al escribir CSS en su proyecto React.
Para cualquier proyecto, no hay una opción única para escribir estilos en React. Cada proyecto es único, con su propio conjunto de requisitos.
---
He desglosado los cinco enfoques principales que puede tomar al escribir CSS en su proyecto React.
Para cualquier proyecto, no hay una opción única para escribir estilos en React. Cada proyecto es único, con su propio conjunto de requisitos.
---
Por 👉 Hugo Duarte

Validación de formularios. React Hook Form para validar formularios en React y React Native, cómo usar la biblioteca react-hook-form 🤜🏻🤛🏻
