Revista
◕‿‿◕
Mostrando: 10 de 10 POST - filtrados por: javaScript









Por 👉 dennysjmarquez
El sitio web 1loc.dev es un recurso en línea que proporciona una colección de utilidades de JavaScript que se pueden escribir en una sola línea de código.
¿Eres un desarrollador de JavaScript que busca soluciones rápidas y eficientes para problemas comunes de programación? ¿Te gustaría tener acceso a una colección de utilidades de JavaScript que se pueden escribir en una sola línea de código? Si es así, entonces https://1loc.dev/ es el sitio web que estás buscando.
---
¿Eres un desarrollador de JavaScript que busca soluciones rápidas y eficientes para problemas comunes de programación? ¿Te gustaría tener acceso a una colección de utilidades de JavaScript que se pueden escribir en una sola línea de código? Si es así, entonces https://1loc.dev/ es el sitio web que estás buscando.
---
Por 👉 MIŠKO HEVERY

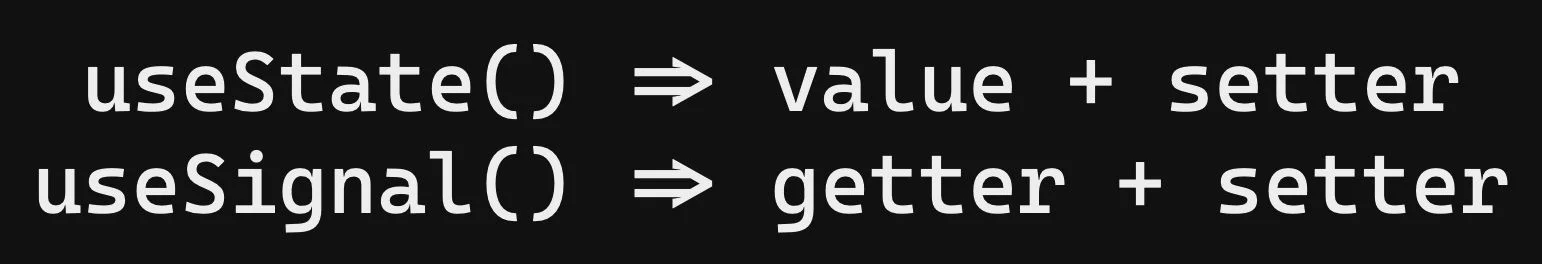
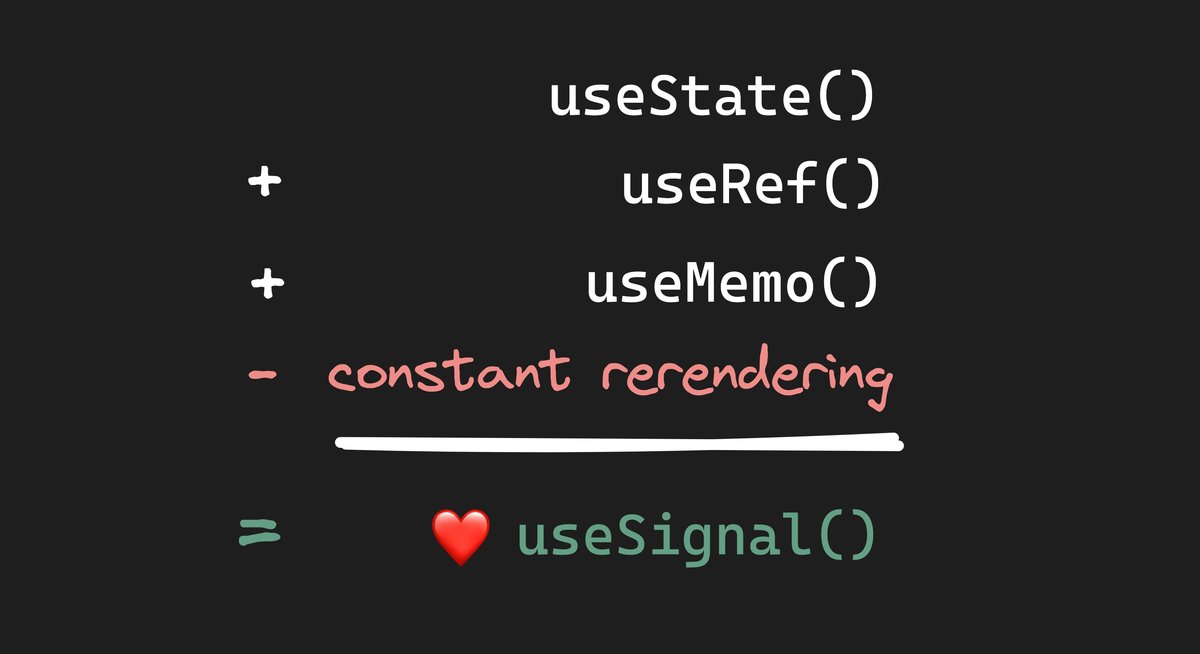
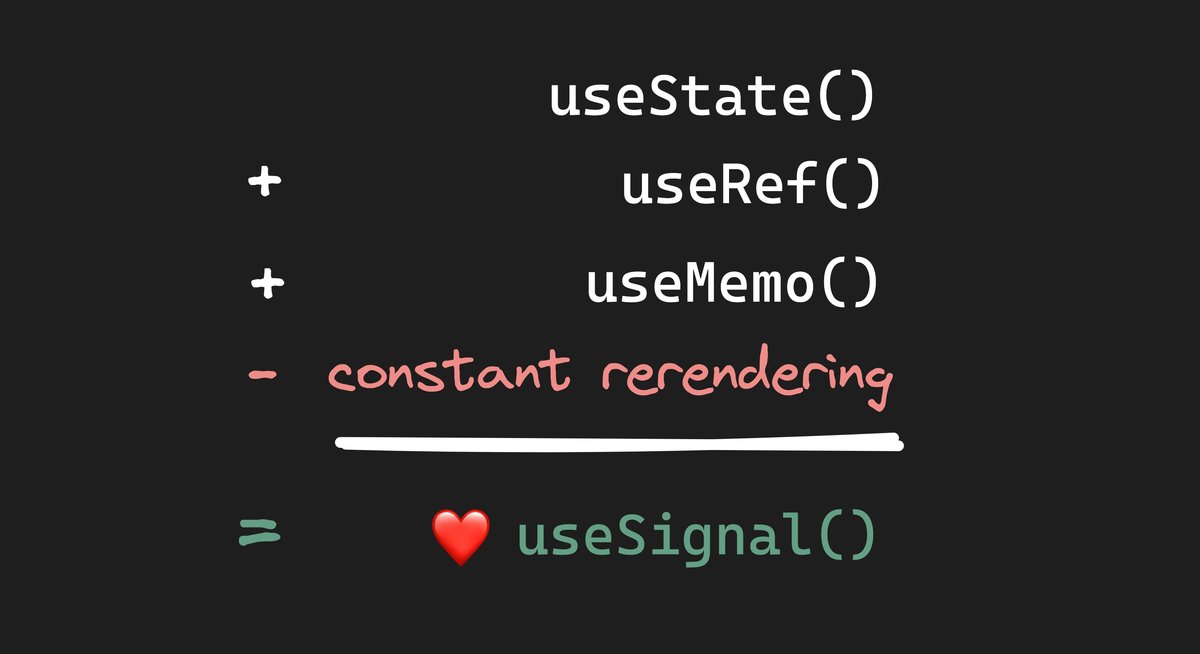
Una señal es una forma de almacenar el estado de tu aplicación, similar a useState() en React. Pero hay algunas diferencias clave que dan a las señales la ventaja.
Qué es una señal
---
Qué es una señal
---
Por 👉 dennysjmarquez

[FrontEnd][CMS][headless]
Queridos desarrolladores, les quiero recomendar un CMS impresionante que estoy usando en mi revista y portafolio
FLAMELINK es un CMS sin cabeza que se integra con Firebase y brinda una manera fácil y eficiente de crear y gestionar tu contenido dinámico. Flamelink te permite acceder a tu contenido a través de consultas API utilizando su SDK. Así puedes consumir tu contenido en diferentes aplicaciones y plataformas, incluyendo sitios web y aplicaciones móviles.
La interfaz de usuario de Flamelink es intuitiva y fácil de usar, pueden crear y gestionar sus contenidos sin tener que escribir código. Flamelink ofrece una amplia gama de herramientas de gestión de contenido, incluyendo la creación y organización del contenido, la administración de imágenes y archivos, la creación de formularios personalizados y la publicación de contenido en tiempo real.
---
Queridos desarrolladores, les quiero recomendar un CMS impresionante que estoy usando en mi revista y portafolio
FLAMELINK es un CMS sin cabeza que se integra con Firebase y brinda una manera fácil y eficiente de crear y gestionar tu contenido dinámico. Flamelink te permite acceder a tu contenido a través de consultas API utilizando su SDK. Así puedes consumir tu contenido en diferentes aplicaciones y plataformas, incluyendo sitios web y aplicaciones móviles.
La interfaz de usuario de Flamelink es intuitiva y fácil de usar, pueden crear y gestionar sus contenidos sin tener que escribir código. Flamelink ofrece una amplia gama de herramientas de gestión de contenido, incluyendo la creación y organización del contenido, la administración de imágenes y archivos, la creación de formularios personalizados y la publicación de contenido en tiempo real.
---
Por 👉 ciberninjas

El sitio web de Javascript.info ha recibido importantes actualizaciones recientemente. El tutorial que se incluye en este sitio web, vas a poder aprender JavaScript moderno paso a paso sin ningún problema.
El curso principal contiene 2 partes que cubren JavaScript como lenguaje de programación y cómo trabajar con un navegador; y también se incluye una serie adicional de artículos temáticos.
En la primera parte (el lenguaje de Javascript) vas a poder aprender JavaScript, comenzando desde cero y pasando a conceptos avanzados como OOP...
Existe una versión del sitio web en español, aunque es posible que el sitio contenido incompleto.
es.javascript.info en ESPAÑOL
El curso principal contiene 2 partes que cubren JavaScript como lenguaje de programación y cómo trabajar con un navegador; y también se incluye una serie adicional de artículos temáticos.
En la primera parte (el lenguaje de Javascript) vas a poder aprender JavaScript, comenzando desde cero y pasando a conceptos avanzados como OOP...
Existe una versión del sitio web en español, aunque es posible que el sitio contenido incompleto.
es.javascript.info en ESPAÑOL
Por 👉 Nicolas Andres Rodriguez Herrera

Aquí el problema, necesita notificar al servidor que los usuarios abandonan la página, ¿por qué?
Por muchas razones por ejemplo:
---
Por muchas razones por ejemplo:
- Desbloquear contenido. si solo permite 1 usuario por Contenido.
- Detener un proceso asíncrono.
- Analítica y diagnóstico.
- O simplemente saber que el usuario abandona la página/aplicación.
---
Por 👉 Flavio Copes

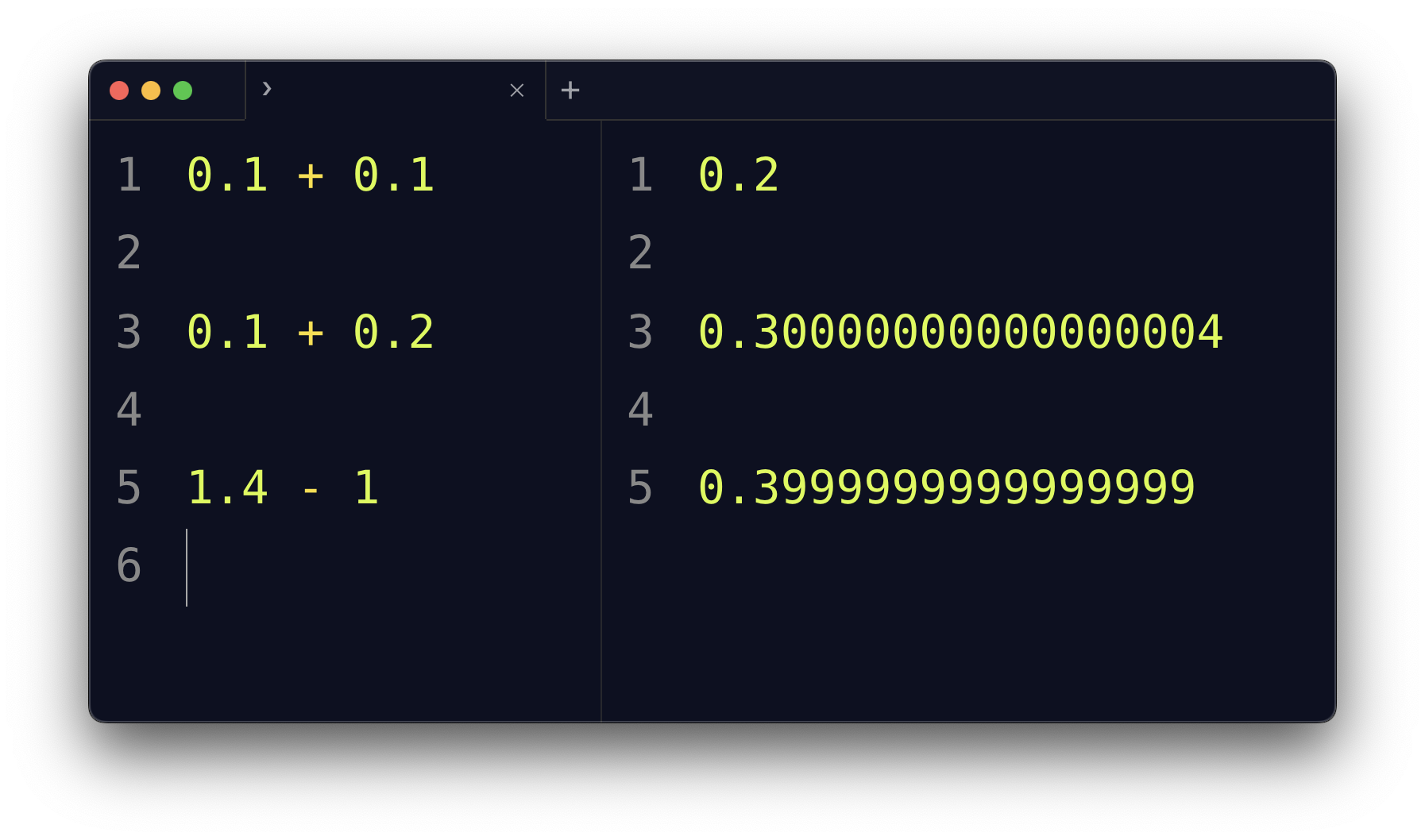
Descubra cómo corregir la aritmética de decimales en JavaScript.
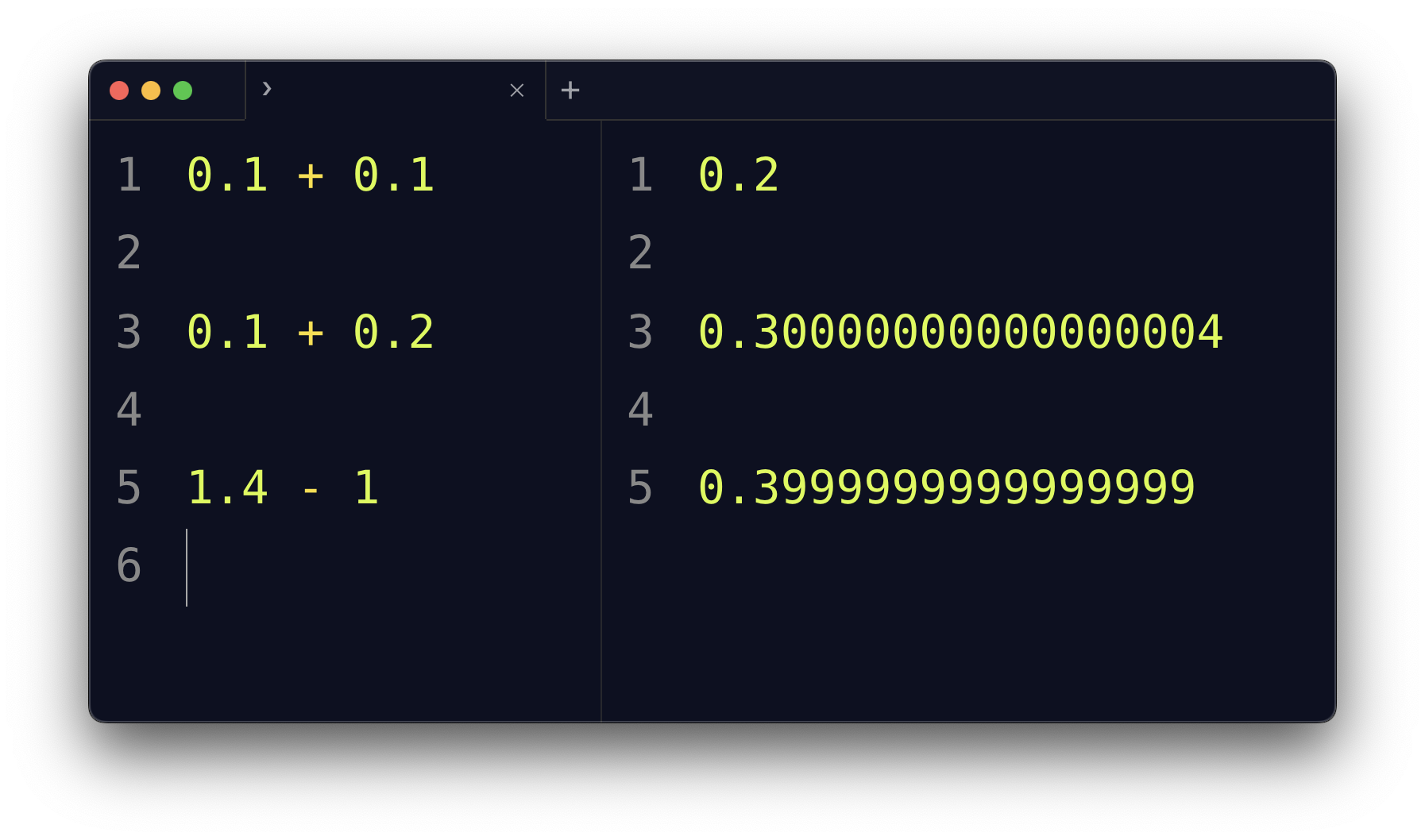
Si intenta hacer la suma de dos números decimales en JavaScript, es posible que te lleves una sorpresa.
0.1 + 0.1 es, como esperas,0.2
Pero a veces tienes algún resultado inesperado.
0.1 + 0.2 El resultado no es 0.3 es 0.30000000000000004.
...
Si intenta hacer la suma de dos números decimales en JavaScript, es posible que te lleves una sorpresa.
0.1 + 0.1 es, como esperas,0.2
Pero a veces tienes algún resultado inesperado.
0.1 + 0.2 El resultado no es 0.3 es 0.30000000000000004.
...
Por 👉 Mirza Leka

Recientemente tuve la oportunidad de reemplazar un código heredado escrito en Moment.js con una biblioteca de fechas más nueva, después de buscar alternativas, decidí optar por Day.js.
Esta guía le enseñará por qué y cómo usarlo.
Esta guía le enseñará por qué y cómo usarlo.
Por 👉 Sathananthan sabesan

Actualmente, durante mi pasantía en Sysco LABS, estoy trabajando en un proyecto que necesita marcos y bibliotecas de JavaScript.
Habiéndome asignado una tarea para manipular y mostrar fechas, mi mentor y líder de equipo Nadún Indunil sugirió que encontrara una alternativa para Moment.js, ya que generaba problemas de rendimiento y tamaño de paquete.
---
Habiéndome asignado una tarea para manipular y mostrar fechas, mi mentor y líder de equipo Nadún Indunil sugirió que encontrara una alternativa para Moment.js, ya que generaba problemas de rendimiento y tamaño de paquete.
---
Por 👉 Osman Cea

RxJS es una librería de programación reactiva cuyo fin es simplificar la composición de código asíncrono y basado en eventos a través de secuencias observables.
RxJS provee una estructura de datos llamada Observable, estructuras derivadas como Observer, Scheduler, Subject y operadores para manipular estas estructuras, inspirados en los métodos que podemos encontrar en Array.prototype.
---
RxJS provee una estructura de datos llamada Observable, estructuras derivadas como Observer, Scheduler, Subject y operadores para manipular estas estructuras, inspirados en los métodos que podemos encontrar en Array.prototype.
---
Por 👉 Osman Cea

Este es el primero de una serie de artículos donde aprenderemos sobre Programación Reactiva (PR) en JavaScript. En este post veremos algunos conceptos fundamentales de PR y sobre una primitiva para representar streams de datos asíncronos.
En el segundo artículo: Programación Reactiva con RxJS, nos enfocamos en entender RxJS, la librería más popular de reactive programming en JavaScript.
En el segundo artículo: Programación Reactiva con RxJS, nos enfocamos en entender RxJS, la librería más popular de reactive programming en JavaScript.