Revista
◕‿‿◕
Mostrando: 60 de 94 POST - filtrados por: Mostrar todos
Por 👉 neil smith

Conozca algunas de las cosas que creo que todo desarrollador debería cubrir al escribir pruebas unitarias en Jasmine.
En este artículo, compartiré 15 cosas para las que podría escribir pruebas unitarias al escribir pruebas unitarias para aplicaciones angulares en Jasmine.
---
En este artículo, compartiré 15 cosas para las que podría escribir pruebas unitarias al escribir pruebas unitarias para aplicaciones angulares en Jasmine.
---
Por 👉 Ricardo Chavarria

Auth0 es una solución flexible e integrada para agregar servicios de autenticación y autorización a sus aplicaciones.
¿Por qué usar Auth0?
Como mencione anteriormente desarrollar un sistema de autenticación desde cero puede ser bastante complejo. Auth0 es una plataforma de identidad como servicio (IDaaS) que permite centralizar y autenticación y autorización aplicaciones y brindar un sistema de seguridad seguro para sus usuarios y de esta manera reduciendo la complejidad para la seguridad de sus aplicaciones.
---
¿Por qué usar Auth0?
Como mencione anteriormente desarrollar un sistema de autenticación desde cero puede ser bastante complejo. Auth0 es una plataforma de identidad como servicio (IDaaS) que permite centralizar y autenticación y autorización aplicaciones y brindar un sistema de seguridad seguro para sus usuarios y de esta manera reduciendo la complejidad para la seguridad de sus aplicaciones.
---
Por 👉 Fabian Perez

El versionamiento semántico es un estándar a la hora de definir la versión una API pública o una biblioteca en el mundo del software.
Cuando creamos software necesitamos tener una forma de saber si la última versión de una herramienta es un cambio absoluto del comportamiento o solo arregla unos fallos menores, es decir, necesitamos tener una manera de comunicar a nuestros usuarios la naturaleza y el alcance de la última versión que se va a publicar.
Les dejo más información aquí
https://semver.org/lang/es/
Cuando creamos software necesitamos tener una forma de saber si la última versión de una herramienta es un cambio absoluto del comportamiento o solo arregla unos fallos menores, es decir, necesitamos tener una manera de comunicar a nuestros usuarios la naturaleza y el alcance de la última versión que se va a publicar.
Les dejo más información aquí
https://semver.org/lang/es/
Por 👉 OnlyKiosk Dev Tech

VueX ahora está en modo de mantenimiento, lo que significa que aún se mantiene, pero no recibirá nuevas funciones. Es solo cuestión de tiempo antes de que su sucesor, Pinia, lo reemplace por completo.
Pinia hace el mismo trabajo que VueX: recupera datos de la API de back-end a través de Ajax y proporciona los mismos datos para todos los componentes. Todos los componentes leen y escriben en el mismo conjunto de datos. Operar el mismo conjunto de datos garantiza la consistencia de los datos.
---
Pinia hace el mismo trabajo que VueX: recupera datos de la API de back-end a través de Ajax y proporciona los mismos datos para todos los componentes. Todos los componentes leen y escriben en el mismo conjunto de datos. Operar el mismo conjunto de datos garantiza la consistencia de los datos.
---
Por 👉 Juan Carlos López Muñoz

Para los proyectos FrontEnd de gran escala, se ha visto la necesidad de usar alguna librería para la gestión del estado (State Management), que sirve como un almacén centralizado para todos los componentes de una aplicación con reglas que garantizan el cambio del estado.
En Vue tenemos disponibles dos librerías oficiales para el manejo de estados. Vuex, la librería oficial en Vue 2 y Pinia, la oficial actual en Vue 3.
En este artículo compararemos ambas librerías y sacaremos conclusiones acerca de su uso, para lo cual utilizaremos Vuex 4 y Pinia 2 sobre un proyecto con Vue 3 ...
En Vue tenemos disponibles dos librerías oficiales para el manejo de estados. Vuex, la librería oficial en Vue 2 y Pinia, la oficial actual en Vue 3.
En este artículo compararemos ambas librerías y sacaremos conclusiones acerca de su uso, para lo cual utilizaremos Vuex 4 y Pinia 2 sobre un proyecto con Vue 3 ...
Por 👉 Flavio Copes

Descubra cómo corregir la aritmética de decimales en JavaScript.
Si intenta hacer la suma de dos números decimales en JavaScript, es posible que te lleves una sorpresa.
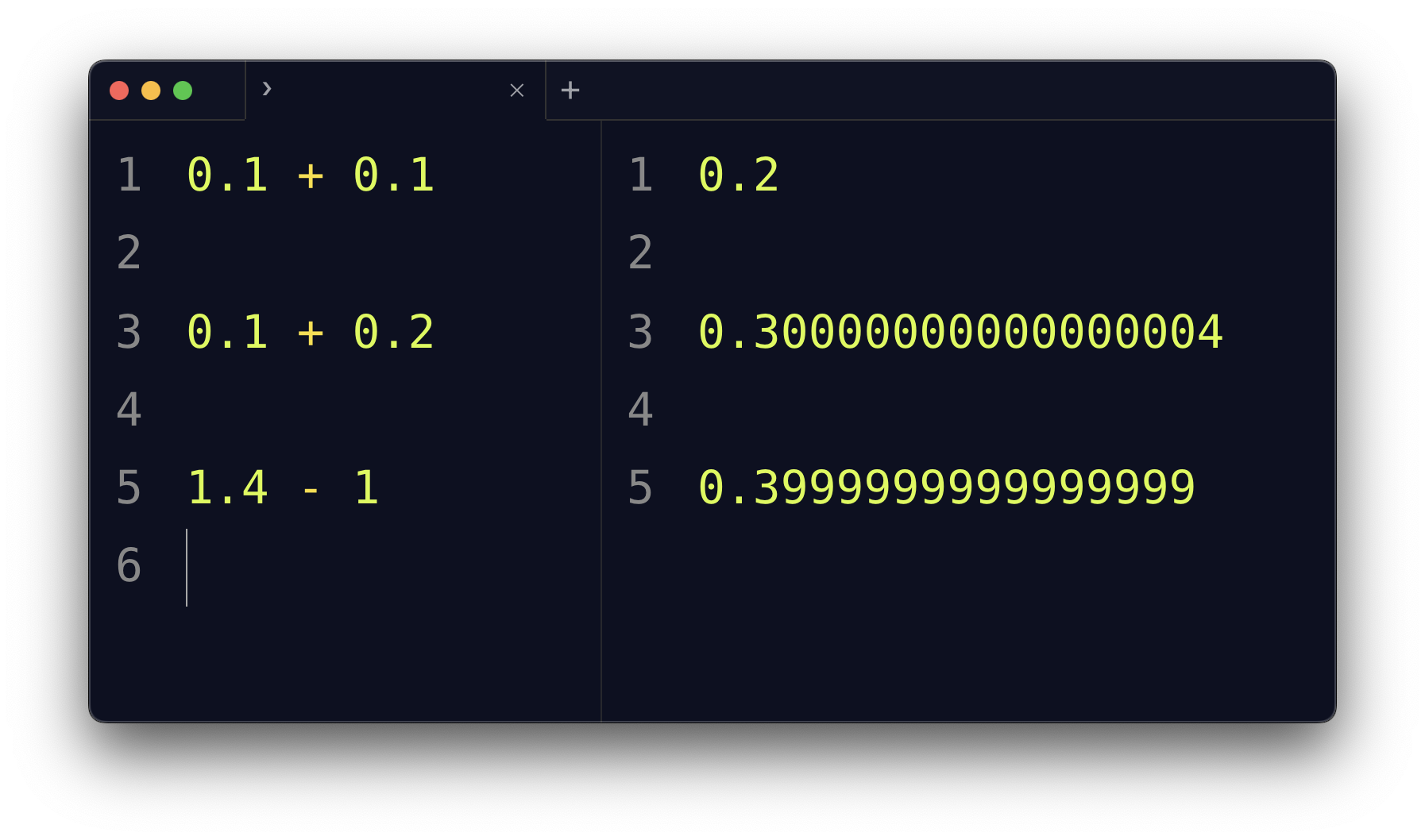
0.1 + 0.1 es, como esperas,0.2
Pero a veces tienes algún resultado inesperado.
0.1 + 0.2 El resultado no es 0.3 es 0.30000000000000004.
...
Si intenta hacer la suma de dos números decimales en JavaScript, es posible que te lleves una sorpresa.
0.1 + 0.1 es, como esperas,0.2
Pero a veces tienes algún resultado inesperado.
0.1 + 0.2 El resultado no es 0.3 es 0.30000000000000004.
...
Por 👉 yoursTRULY

En este video aprenderás a enviar Email usando la API de Gmail, nodemailer y oauth2.
Nodemailer es un módulo que hace que el envío de correos electrónicos desde aplicaciones Node.js sea ridículamente fácil.
GitHub (tutorial): https://github.com/trulymittal/gmail-api
Nodemailer es un módulo que hace que el envío de correos electrónicos desde aplicaciones Node.js sea ridículamente fácil.
GitHub (tutorial): https://github.com/trulymittal/gmail-api
Por 👉 Prateek Surana

Esta publicación es sobre la integración de reCAPTCHA con Next.js, y veremos qué es un CAPTCHA, el cómo funciona y por qué podría necesitarlo. Luego, trabajaremos en una demostración para ilustrar cómo puede aprovechar las características de Next.js para integrarlo perfectamente con su sitio web...
Por 👉 Manu Arora

Los formularios de contacto son útiles en los sitios web si desea que sus usuarios puedan interactuar con usted por correo electrónico. Y hay muchas maneras de construirlos.
Tradicionalmente, habría utilizado PHP para enviar correos electrónicos a través del servidor o algún servicio de terceros que se encargaría de la lógica del correo electrónico.
Pero en este artículo, vamos a hablar sobre cómo enviar correos electrónicos desde su aplicación Next.js con la API SendGrid.
Tradicionalmente, habría utilizado PHP para enviar correos electrónicos a través del servidor o algún servicio de terceros que se encargaría de la lógica del correo electrónico.
Pero en este artículo, vamos a hablar sobre cómo enviar correos electrónicos desde su aplicación Next.js con la API SendGrid.
Por 👉 Adeyinka Adegbenro
![Cómo enviar emails, correos electrónicos con Node.js [3 formas diferentes + tutoriales de código]](https://images.ctfassets.net/z7iqk1q8njt4/6FamzgovDj3bGO7vkMSlZ7/7627a1b50722308bef1d1a45881e0f5f/Send-Email-Node-JS.png?w=500)
Casi todas las aplicaciones web necesitan la funcionalidad para enviar emails transaccionales en respuesta a varios desencadenantes.
Eventos como el registro de cuentas, el restablecimiento de contraseñas, los recibos de compra y la verificación de usuarios se encuentran entre las muchas tareas que las aplicaciones actuales deben realizar a través del correo electrónico.
Estos correos electrónicos son cruciales para notificar a los usuarios sobre actualizaciones importantes y permitir flujos de trabajo de usuarios clave en su aplicación.
---
Eventos como el registro de cuentas, el restablecimiento de contraseñas, los recibos de compra y la verificación de usuarios se encuentran entre las muchas tareas que las aplicaciones actuales deben realizar a través del correo electrónico.
Estos correos electrónicos son cruciales para notificar a los usuarios sobre actualizaciones importantes y permitir flujos de trabajo de usuarios clave en su aplicación.
---
