Este curso incluye ejercicios, videos y el uso de herramientas Open Source para mejorar tu experiencia de aprendizaje.
---

Villain le permite a un hacker generar un payload en PowerShell, el cual puede ser insertado dentro de un archivo .exe o macro.
Esta herramienta hereda la idea principal de los payloads generados por HoaxShell, por lo que se podría decir que Villain es una versión mejorada y potenciada de esta herramienta. Lo que diferencia a Villain de otras herramientas de backdoor es que utiliza Hoaxshell, una reverse shell que utiliza el protocolo HTTPS y que por ahora no es detectable por Windows Defender y algunos anti-malware. Esto permite a los usuarios ocultar el tráfico de red generado por Villain y evitar la detección de las soluciones de seguridad.
---

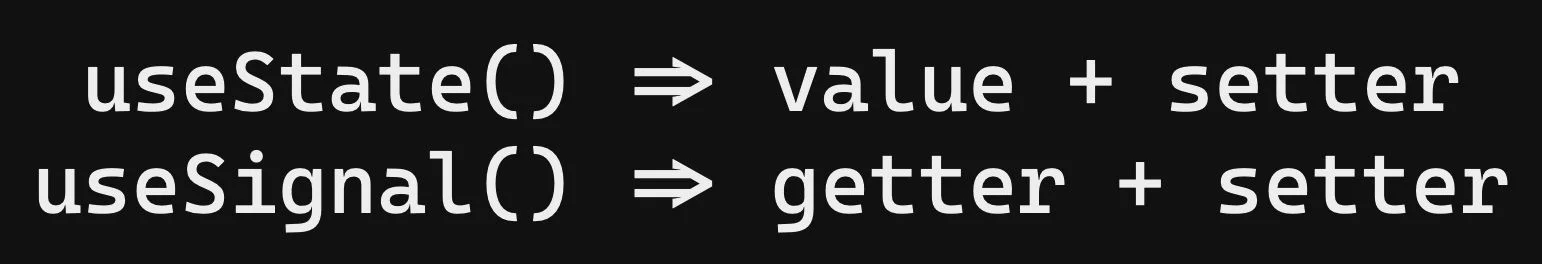
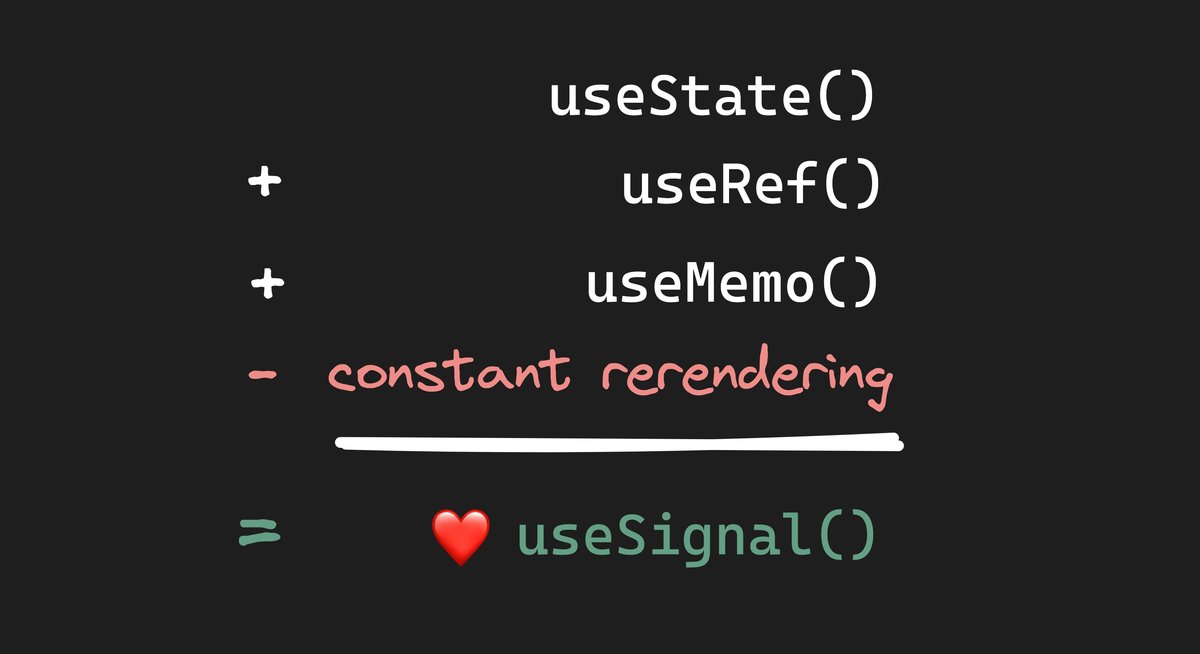
Qué es una señal
---

Queridos desarrolladores, les quiero recomendar un CMS impresionante que estoy usando en mi revista y portafolio
FLAMELINK es un CMS sin cabeza que se integra con Firebase y brinda una manera fácil y eficiente de crear y gestionar tu contenido dinámico. Flamelink te permite acceder a tu contenido a través de consultas API utilizando su SDK. Así puedes consumir tu contenido en diferentes aplicaciones y plataformas, incluyendo sitios web y aplicaciones móviles.
La interfaz de usuario de Flamelink es intuitiva y fácil de usar, pueden crear y gestionar sus contenidos sin tener que escribir código. Flamelink ofrece una amplia gama de herramientas de gestión de contenido, incluyendo la creación y organización del contenido, la administración de imágenes y archivos, la creación de formularios personalizados y la publicación de contenido en tiempo real.
---

Las listas son una parte integral de la mayoría de las aplicaciones web porque ayudan a mostrar los datos en un formato más presentable.
Pero, cuando una aplicación intenta manejar demasiados datos en una lista, a menudo genera problemas de rendimiento.
En esta guía, describiremos algunos problemas asociados con las listas infladas, luego veremos cinco métodos diferentes que puede usar para superar estos desafíos de rendimiento en las aplicaciones React.
Tabla de contenido:
- Problemas de rendimiento con listas grandes
- Paginación
- Scroll infinito
- react-virtualized
- react-window
- React ViewPort List 🤜🤛🤓💕😍

Les comparto mi receta casi perfecta en mi opinión, para lograr:
✅ Software limpio.
✅ Software mantenible.
✅ Software testeadle.
✅ Software escalable.
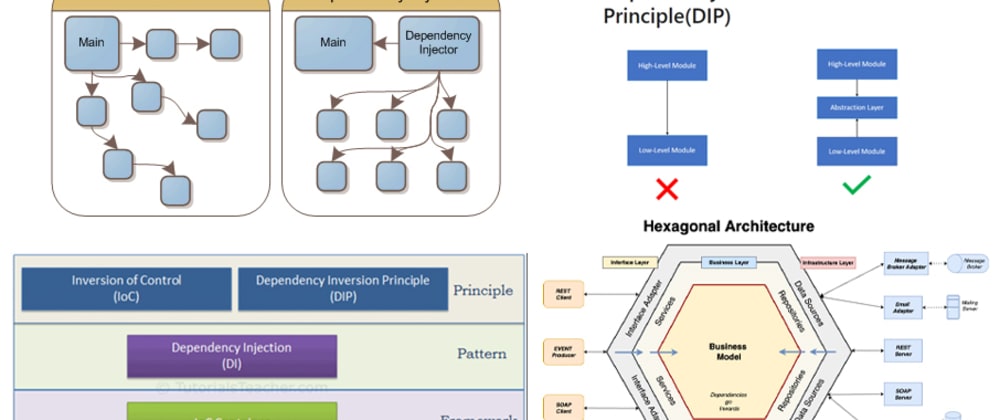
Está basada en el uso de:
- Dependency injection (Patrón de diseño)
- Inversion of control (Principio de diseño de software IoC)
- Dependency inversion (Principio SOLID - DIP)
- Hexagonal arquitectura (Arquitectura del software)

En la actualidad, el impacto de la deuda tecnológica en nuestros proyectos es cada vez más evidente.
A medida que avanza la tecnología, los requisitos y las expectativas de los clientes también cambian. Esto hace que muchas empresas se queden atrás en cuanto a sus competidores, lo que les obliga a invertir más recursos para alcanzar el mismo nivel.
La deuda tecnológica puede ser una gran amenaza para nuestros proyectos si no prestamos suficiente atención a ella. Si no estamos al día con las últimas tendencias, librerías, y herramientas disponibles, es probable que nuestro proyecto sea rechazado por los clientes o simplemente quede obsoleto antes de siquiera terminarlo.
---

Los principios SOLID y el Código Limpio son dos conceptos importantes con los que todo desarrollador debería estar familiarizado.
Veamos cómo estos conceptos se pueden aplicar a React, y también vamos a discutir algunos de los Code Smells más comunes en React.
SOLID es un acrónimo de cinco principios de diseño que fueron introducidos por primera vez por Robert C. Martin en su libro “Agile Software Development, Principles, Patterns, and Practices”.
---

Debido a la importancia de la seguridad para las canalizaciones de DevOps, muchos han optado por llamarlo DevSecOps en su lugar. ¿Qué es exactamente y cómo puede implementarlo correctamente en su organización? Vamos a ver.
Tabla de Contenidos:
- ¿Qué es DevSecOps?
- Ventajas de DevSecOps
- Cultura organizacional
- El ciclo de vida de DevSecOps
- Implementación de las herramientas y los procesos adecuados