Revista
◕‿‿◕
Mostrando: 94 de 94 POST - filtrados por: Mostrar todos
Por 👉 jagadeeshmusali

De forma predeterminada, los módulos angulares se cargan con entusiasmo, lo que significa que todos los módulos de características se cargan tan pronto como se carga la aplicación, sean o no inmediatamente necesarios.
Por qué
Para aplicaciones grandes con muchas rutas, es posible que el usuario no las visite todas con frecuencia. Por lo tanto, la carga de los módulos requeridos bajo demanda ayuda a mantener los tamaños iniciales de los paquetes pequeños...
Por qué
Para aplicaciones grandes con muchas rutas, es posible que el usuario no las visite todas con frecuencia. Por lo tanto, la carga de los módulos requeridos bajo demanda ayuda a mantener los tamaños iniciales de los paquetes pequeños...
Por 👉 React

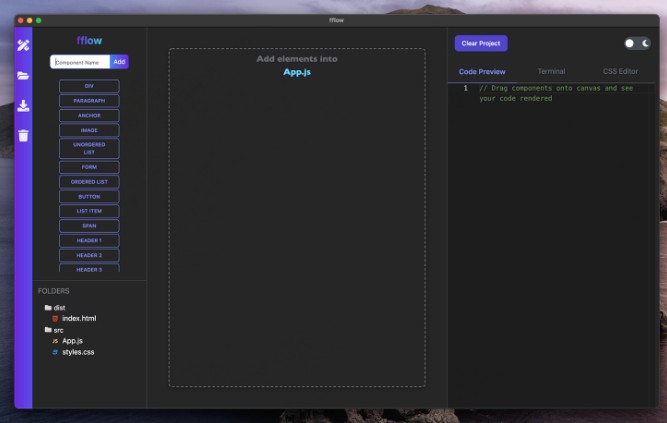
fflow - Una herramienta de código abierto fácil de usar para que todos los desarrolladores creen su aplicación
Por 👉 Pranay Jain

Cuando se trata de diseñar su aplicación React, tiene muchas opciones. ¿Cuál crees que elegirás?
He desglosado los cinco enfoques principales que puede tomar al escribir CSS en su proyecto React.
Para cualquier proyecto, no hay una opción única para escribir estilos en React. Cada proyecto es único, con su propio conjunto de requisitos.
---
He desglosado los cinco enfoques principales que puede tomar al escribir CSS en su proyecto React.
Para cualquier proyecto, no hay una opción única para escribir estilos en React. Cada proyecto es único, con su propio conjunto de requisitos.
---
Por 👉 Hugo Duarte

Validación de formularios. React Hook Form para validar formularios en React y React Native, cómo usar la biblioteca react-hook-form 🤜🏻🤛🏻
